In this tutorial series, we are going to learn AngularJS as a server side, Bootstrap for layout styling and ASP.NET MVC as server side.
Installation and Project Set-Up
Step 1:
We are using Visual Studio for this tutorial series, you can use any editor as you wish.
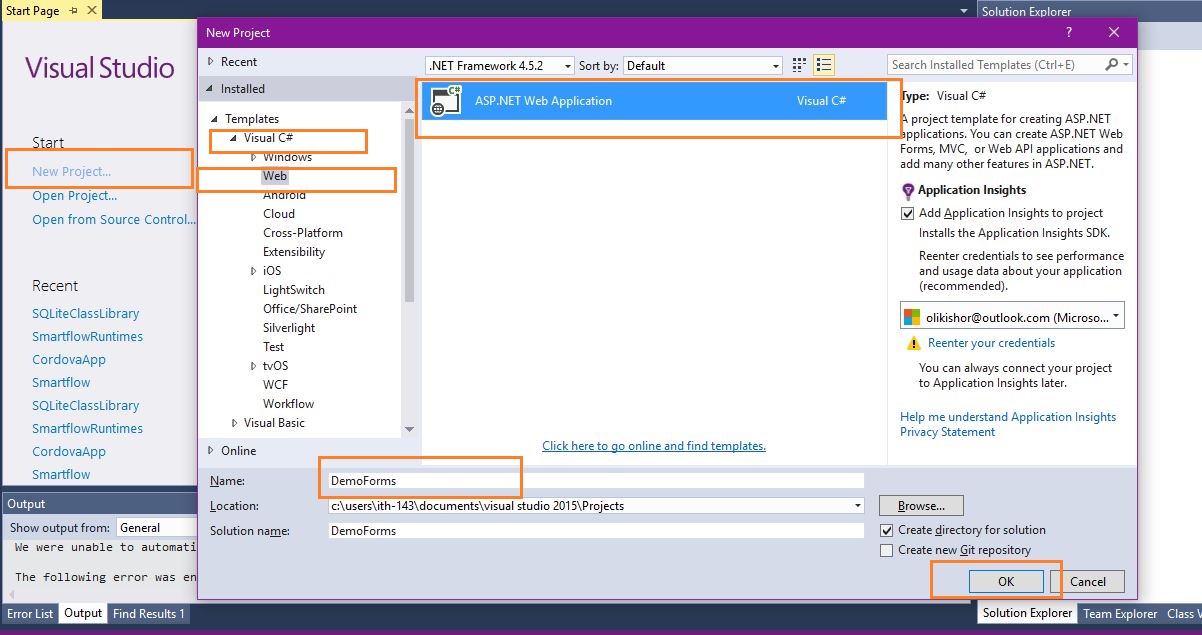
Open Visual Studio, Create new project. Select ASP.NET Web Application under Web (Visual C#). Name it “DemoForms” and click OK.

Select Empty template for now.

Empty project is now set up. Here’s what you will see in Solution Explorer.

Step 2:
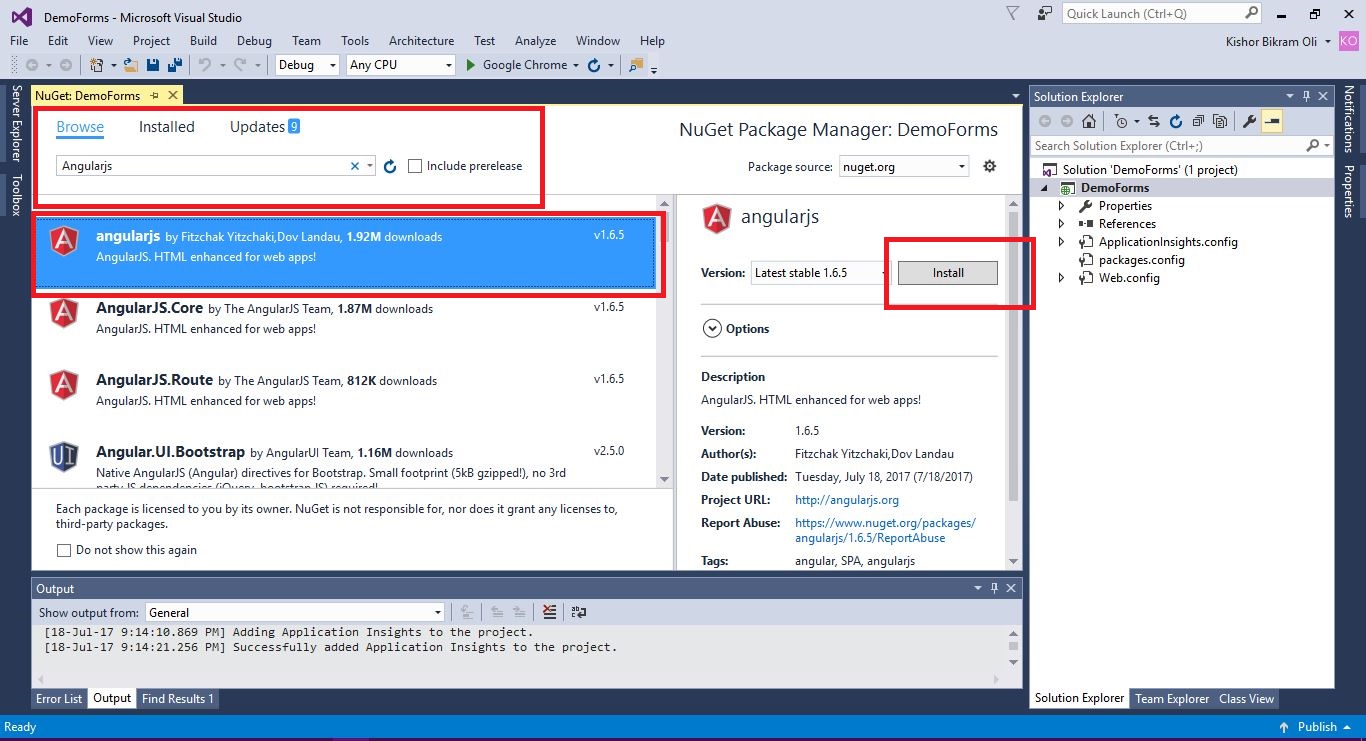
Now we are going to install all the required packages and libraries. Right click on the project form Solution explorer and select Manage Nuget Packages.

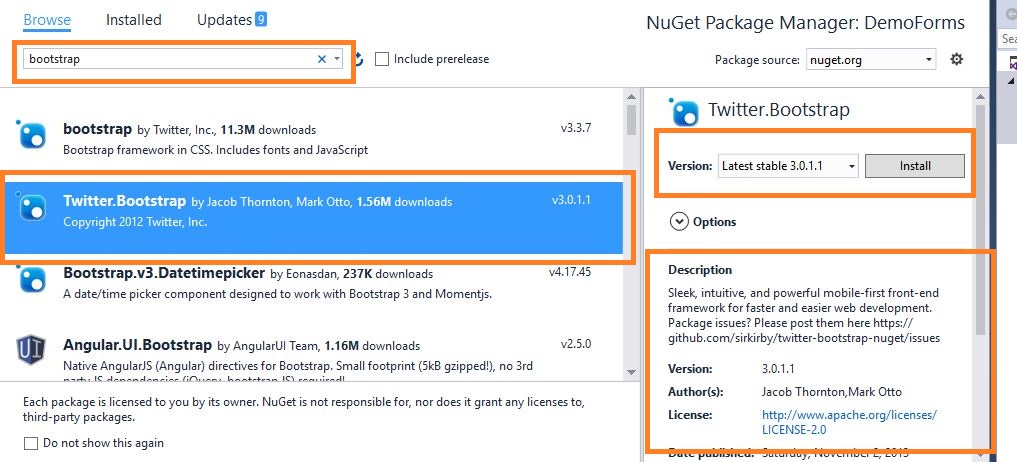
Search for AngularJS and install it. Similarly install bootstrap.


Step 3:
Now we are done with setup. Let’s add a html page. Right click and Add > Html Page. Name it index.html


Step 4:
Next include bootstrap and angularjs files in the html page. Also add a paragraph tag with Hello world as:

Step5:
Now run the application. Press F5 to run in browser. Output will be as follows:

We are done with project set up and installation of libraries. In the next part of this series, we are going to learn the basics of angularjs and start developing in deep.
Thanks.
Happy Coding!
